So optimierst und speicherst Du Bilder für Facebook
Jeder Fotograf und jede Fotografin, der/die regelmäßig seine Facebook-Seite mit Bildern bestückt, kennt dieses Problem: Die Bildkomprimierung von Facebook ist ungnädig und „versaut“ die Bildqualität im schlimmsten Fall erheblich. Nach mehr als einem Jahr experimentieren und durchforsten von unzähligen Artikeln habe ich eine Lösung gefunden, die ich ganz zufriedenzustellend finde, aber die sicherlich noch nicht perfekt ist.
Für das Veröffentlichen von Einzelbildern oder Galerien auf Facebook-Seiten funktioniert dies ganz gut. Artikelbilder für Links, Titelbilder, etc. sind dann noch einmal ein ganz anderes Thema.
Vorweg: Dieser Artikel von Nino Batista auf Fstoppers erklärt das Dilemma und den Lösungsweg sehr anschaulich und nachvollziehbar. Der Beitrag ist von Dezember 2014, was für Facebook-Maßstäbe eine halbe Ewigkeit ist – trotzdem ist er immer noch absolut aktuell.
Bilder für den Export in Photoshop vorbereiten
Bild auf Exportgröße für Facebook verkleinern
Der sichere aber leider auch recht umständliche Weg ist, vor dem Export das Bild auf die Ausgabegröße zu verkleinern. Da man Bilder in der Regel nicht nur für die Nutzung auf Facebook exportiert, führt man die nun folgenden Schritte für jede Exportgröße separat durch. Für Facebook kann man als Faustformel schon einmal festhalten: Hochformartbilder 900 Pixel, Querformatbilder 2048 Pixel, jeweils an der langen Kante.
Schärfen
Wie die Mehrheit empfehle ich ebenfalls Bilder erst vor dem Export zu schärfen und den Schärferegler in der RAW-Konvertierung auf „0“ zu belassen. Für das Schärfen selbst gibt es dutzende Mittel und Wege der Wahl. Wenn es schnell gehen soll, überlasse ich das Schärfen ExportMaster CC – meinem bevorzugtem Weg, Bilder direkt aus Photoshop in gewünschte Formate zu exportieren (dabei kann ich mir auch sparen, die Bilder jeweils vorher auf die Ausgabegröße zu verkleinern). Das Panel nutzt dafür den Filter Unscharf Maskieren in Photoshop. Schon nicht schlecht, aber es gibt noch effizientere Möglichkeiten (das Thema behandele ich in einem späteren Artikel).
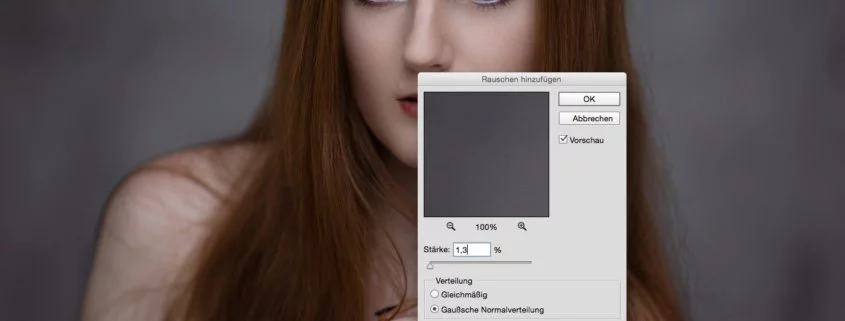
Rauschen hinzufügen
Im ersten Moment mag es unsinnig klingen, einem Foto (wieder) Rauschen wieder hinzuzufügen. Aber Helligkeitsverläufe und eine 8-Bit JPEG Komprimierung vertragen sich häufig nicht sonderlich gut und es kann zu deutlich sichtbaren Tonwertabstufungen – “Color banding” – führen.
- Einfaches und schnelles Rezept in Photoshop um alle sichtbaren Ebenen auf einer neuen, leeren Ebene zusammenzufassen: in Mac OS X Command – Alt – Shift – E bzw. in Windows Ctrl – Alt – Shift – E.
- Auf der auf soeben erstellen Ebene über Filter >Rauschfilter > Rauschen hinzufügen … auswählen
- Der empfohlene Wert sollte hier so klein wie möglich aber so groß wie nötig gewählt werden. So ab 1% erhält man meist schon gute Resultate. Letztendlich ist es aber vom Bild selbst abhängig, also ist Augenmaß gefragt. Gaußsche Normalverteilung ist jetzt mehr persönlicher Geschmack, aber Monochromatisch lasse ich immer deaktiviert.
- Nach Belieben kann man nun noch jene Bereiche ausmaskieren, die weniger stark von dem Rauschfilter betroffen sein sollen (Hautpartien z.B.). Einfach hierzu einen weichen Pinsel mit geringer Deckkraft (15% ist einer guter Anfang) und 100% Fluss auf einer Ebenen-Maske nutzen.
Bilder aus Photoshop für Facebook exportieren
Diese Schritte entsprechen fast 1:1 dem von Nino Batista empfohlenen Vorgehen. Punkt 3 bezüglich Bild schärfen und Rauschen hinzufügen habe ich noch ergänzt. Man kann übrigens den ganzen Prozess auch prima in einer Aktion automatisieren und greift dann nur noch bei den notwendigen Dialogen ein.
Bilder im Hochformat
Das ist der absolute safe way und funktioniert auch bei Bildern im Querformat. Man sollte nur darauf achten, dass die Dateigröße des exportierten Bilds unter 1 MB liegt (da sonst die Facebook Bildkomprimierung wieder eingreift).
- Bild >Bildgröße … aufrufen und bei Höhe 900 Pixel festlegen
- Ggf. Neu berechnen und Bikubisch (glatte Verläufe) auswählen und mit OK bestätigen
- Siehe Dir Schritte unter Schärfen und Rauschen hinzufügen weiter oben im Artikel noch einmal an :)
- Datei >Exportieren >Für Web speichern … aufrufen
- Vorgabe PNG-24, Folgende Checkboxen deaktivieren: Transparenz, Interlanced
- Farbprofil einbetten aktivieren, in sRGB konvertieren und Internet-Standard-RGB auswählen
- Bei Metadaten kann Alles ausgewählt sein
- Speichern
Bilder im Querformat
- Bild >Bildgröße … aufrufen und bei Breite 2048 Pixel festlegen
- Ggf. Neu berechnen und Bikubisch (glatte Verläufe) auswählen und mit OK bestätigen
- Auch hier die Schritte unter Schärfen und Rauschen hinzufügen noch einmal ansehen :)
- Datei >Exportieren >Für Web speichern … aufrufen
- Vorgabe JPEG hoch, Qualität 100%, Weichzeichnen 0%, Folgende Checkboxen deaktivieren: Progressiv, Optimiert
- In sRGB konvertieren und Internet-Standard-RGB auswählen
- Bei Metadaten kann Alles ausgewählt sein
- Speichern
Andere Ansätze um Bilder für Facebook zu optimieren?
Habt Ihr andere Vorschläge oder Ansätze? Dann gern als Kommentar unter den Beitrag schreiben.